
- 20.06.2013
- 0
Nun, wie macht man eine Homepage „Supportive“, „Friendly“ und „Fair“?
Am Anfang war da ein erster Designentwurf und eine, etwas in die Jahre, gekommene Hypo Webseite. Vielleicht könnt Ihr euch an diese erinnern? Wir dürfen euch ein paar Screenshots davon zeigen, sozusagen als kleine Gedächtnisstütze.
Alles auf einer Seite, möglichst ohne Scrolling, die klassische „Cockpit“-Ansicht, wie es bei Homepages früher zum guten Ton gehörte.
Klar war, dass neu gedacht werden musste, um die hoch gesteckten Ziele erreichen zu können. Die digitale Welt um uns hat sich rasch verändert, ist mobil geworden. Etablierte Designstrukturen und Richtlinien sind heute nicht mehr gültig. Aber der Reihe nach.
Getting „Supportive“
Gleich vorweg: Ihre Webseite ist kein Firmen-Imagefolder. Die Webseite ist die digitale Eingangstüre, über die Sie Ihre Besucher empfangen. Und ein guter Empfang kümmert sich um die Bedürfnisse seiner Gäste. Einige Beispiele gefällig?
- Ihr Besucher will loslegen und nicht nachdenken. Schaffen Sie Klarheit auf Ihrer Webseite!
- Wecken Sie Neugier und Spieltrieb Ihrer Besucher! Wir alle lieben es zu spielen! (Etwas Schokolade dazu wäre noch toll …)
- „Design Matters“ und das mehr denn je! Reduktion im Design bedeutet nicht die Abwesenheit von Ornamentik. Apfel sei Dank für diese Erkenntnis.
- Ihre Besucher haben verschiedene Surfverhalten. Manche sehen sich gerne um, manche wollen gezielt finden. Unterstützen Sie beide!
- Kontaktformulare: Mal ehrlich, mögen Sie Kontaktformulare? Das haben wir uns auch gedacht. Angenommen, Sie könnten Ihre Frage gleich direkt und mit einer richtigen Person klären? Würden Sie es tun? Das haben wir uns auch gedacht! Tipp: Achten Sie auf das „Helper Hippo“.
Getting „Friendly“
Natürlich sind Sie freundlich zu Ihren Homepage-Besuchern. Sie schreiben freundliche Texte und so manche Webseite begrüßt ihre Besucher ausgesprochen herzlich. Auf den Bildern lachen uns freundliche Gesichter entgegen. Das wäre also Standard.
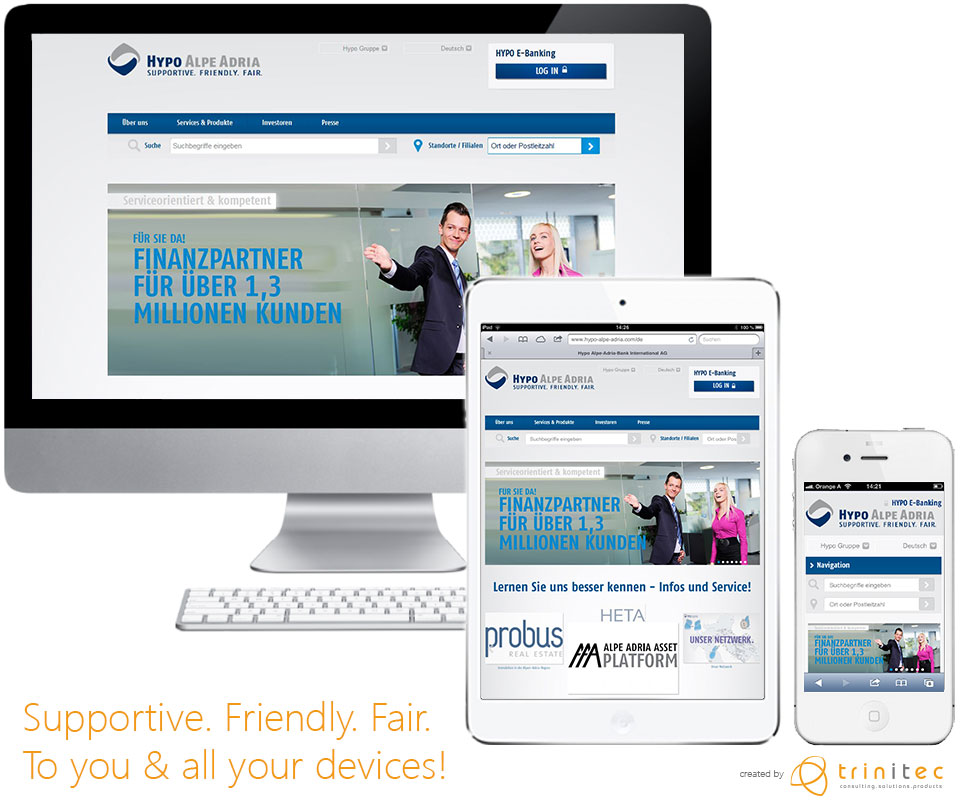
Doch sind wir auch freundlich zu den Geräten, die unsere Besucher verwenden? Klar, wir haben Laptops und High Definition-Monitore im 16:9 Format, ausreichend Platz um mindestens 2 Webseiten nebeneinander darzustellen.
Sind sie auch stolzer Besitzer eines schicken Smartphones? Oder eines dieser Tablets, die Teil unseres „Lifestyles“ geworden sind? Surfen Sie damit? Im Zug, auf der Coach oder um sich die Zeit bei einer Sitzung zu vertreiben?
Die Zugriffsstatistik mobiler Endgeräte auf Webseiten ist stetig am Steigen. Der Verkauf mobiler Endgeräte hat längst die Verkaufszahlen für Lap- und Desktops in den Schatten gestellt. Zeit also, Webseiten „Mobile-Friendly“ zu machen. Mobile Webseiten erfordern aber auch, den Content doppelt zu warten. Bei sieben Länder-Seiten? Ein klares NO-GO.
Die Lösung? Die perfekte Technologie für diesen Zweck ist Responsive Design. Ihre Webseite reagiert damit flexibel auf die ihr zur Verfügung gestellte Bildschirmauflösung. Jedes Bild, jeder Text wird so arrangiert, wie es für den Besucher am „Augen-freundlichsten“ ist. Probieren Sie es aus und verändern Sie einfach Ihr Browserfenster in der Breite. Wir lieben es und setzen diese Technologie mittlerweile bevorzugt bei unseren Webprojekten ein.
Getting „Fair“
Nun, was macht eine Webseite “fair” für den Besucher? Fair ist es sicherlich, den Besucher vollständig zu informieren z.B. versteckte Kosten bei einer Kreditvergabe klar aufzuzeigen. Eine Bank kann die verwirrende „unfaire“ Fachsprache für ihre Kunden in einer verständlichen und „fairen“ Form anbieten. Treue Kunden wollen transparente Informationen über die Zukunft ihrer Bank.
Viel „Fairness“ hier also auf der Inhaltsseite.
Wie konnten wir aber die Umsetzung „fair“ für die Hypo-Alpe-Adria machen?
Zuallererst einmal dadurch, Hypo nicht in irgendein proprietäres Content Management System-Korsett zu zwingen (was übrigens bei vielen Agenturen noch immer als „Kundenbindungsstrategie“ sehr beliebt ist), sondern auf ein bewährtes und weit verbreitetes Content Management System mit lebendigem Ökosystem zu setzen.
Weiters lag der Löwenanteil der Arbeit klar bei den Content Managern der einzelnen Länder. Diese hatten über 1000 Webseiten in ein neues System zu übertragen, Design-Richtlinien einzuhalten und Inhalte bei Bedarf zu überarbeiten. Hier den Hebel anzusetzen, würde automatisch zu einem „fairen“ Aufwand für die Übertragung und zu glücklichen Content Managern führen.
Wir haben also für Hypo einen innovativen und neuen Zugang zu Content Management geschaffen
- Wo Content Manager Layoutvorlagen auswählen, flexibel wechseln und ihre Inhalte in diesen Vorlagen via Drag&Drop frei arrangieren können. Die Anzahl möglicher Layouts ist quasi unbegrenzt.
- Ihre Seiten werden aus freien Inhalten und konfigurierbaren Content Elementen zusammengestellt. Neue Seiten entstehen mit wenigen Klicks.
- Durch Verwendung und Konfiguration dieser Elemente werden automatisch alle Design-Richtlinien umgesetzt, der Content Manager hat den Kopf frei für … Content!
- Die Content Manager können sich eine gemeinsame Bibliothek an wiederverwendbaren Elementen aufbauen.
- Der Content Manager sieht nur jene Teile des Content Management Systems, die er auch wirklich für seine Arbeit benötigt.
- Selbstverständlich sind Oberfläche und Inhalte multi-lingual und werden jeweils in der Landessprache und in Englisch angeboten. Content Elemente werden weitgehend automatisch übersetzt.
Nun aber genug der Theorie.
Am besten, ihr probiert es gleich selbst aus! Dies sind die Einstiegslinks.
- Hypo International: http://www.hypo-alpe-adria.com
- Hypo Bosnien/Herzegowina: http://www.hypo-alpe-adria.ba
- Hypo Montenegro: http://www.hypo-alpe-adria.co.me
- Hypo Serbien: http://www.hypo-alpe-adria.rs
- Hypo Slowenien: http://www.hypo-alpe-adria.si
Zu einem späteren Zeitpunkt folgt auch noch
- Hypo Kroatien: http://www.hypo-alpe-adria.hr
Was, ihr habt einen Fehler gefunden? Ihr hättet etwas anders gemacht? Oder Ihr wollt uns einfach euer Feedback dazu schicken? Genial, wir freuen uns über jede Rückmeldung! Entweder als Kommentar in unserem Blog, über unsere sozialen Kanäle, via office@trinitec.at oder ganz analog auf der „Audiospur“.